
ReactJS vs Angular: 14 factors to earmark the right framework
October 5, 2021Dinesh Kumar
VP Engineering @ RadiansysAny business looking forward to big growth cannot make it today without a neat, functional, and engaging website that can promise a superior customer experience. Implicitly enough, focusing on effective front-end development can bring surprisingly promising results to a business.
This presents one with a list of spectacular web app frameworks to get started with a web designing project. ReactJS and Angular are two such amazing web development tools. It can be a tough choice for both app owners and developers to choose the right framework for a project. The confusion occurs due to the top utilities and resources offered by ReactJS and Angular towards creating a superlative web app.
We have had expert developers helping out plenty of prime enterprises picking the perfect framework for their web development goals. Using the same expertise and experience, we are going to lay down a comparative framework with 14 most crucial factors. Since we are not going to pick sides, we will also give you suggestions on whether to choose ReactJS services or Angular services.
Here is a quick summary of what this article includes:
ReactJS Vs. Angular: A Comparison of 14 important factors
Choosing The Right Framework for A Project
Without any further ado, let’s get started.
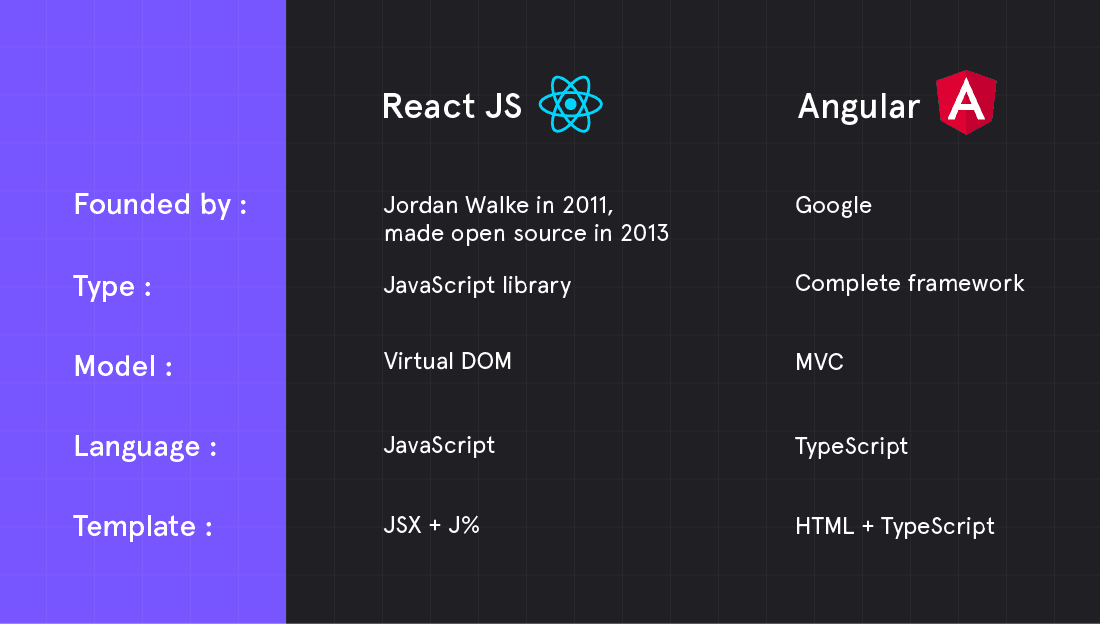
About ReactJS
ReactJS is a JavaScript-based front-end library used for the development of UI components of a website through declarative programming style. Essentially, ReactJS helps the creation of interactive elements by server-side rendering. Web applications, native applications, and mobile applications can all be developed with ReactJS. The ReactJS library code is reusable that simplifies code launch along with boosting the cost-efficiency of the project.
About Angular
Starting as AngularJS, the framework is now called Angular 2 that comprises all the versions launched since. Angular is a complete framework used for developing big-size dynamic web apps, both single-page, and hybrid. It is also an open-source toolkit that allows usage of HTML and its syntax for the expression of application components.
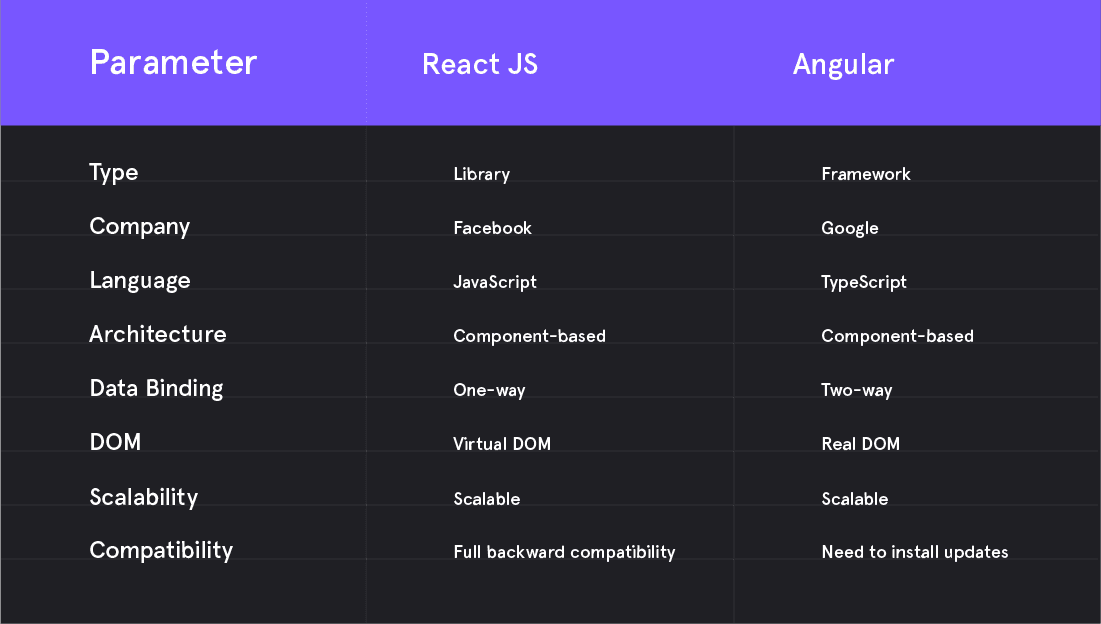
ReactJS Vs. Angular: A Comparison Of 14 Important Factors
We have complied a list of factors based on which we will compare ReactJS and Angular frameworks for you.
1. Performance
ReactJS is known for its power boosted performance due to several features:
- Allows reusability of system components that promotes productivity and flexibility
- Higher code maintenance and quality
- Superior user experience
- Faster and stabler code development
- Allows usage of external libraries
Angular also present a power pact performance with its continually rising benefits like:
- Separation of UI from business logic components
- Optimized coding and programming practices
- Various versions that serve differential project purposes
- $cacheFactory for data recalculation
- Better error handling support
2. DOM
ReactJS supports virtual DOM that facilitates modification of specific data in the HTML doc without complete rewriting. This helps faster updating of the app and higher performance.
Angular supports real DOM that only allows the update of any data by rewriting the full HTML structure. This renders the app update slower.
3. Data binding
ReactJS supports only one-way binding that promotes code stability and easy app debugging. However, it can be a bit complex to implement in certain cases.
Angular supports both one and two-way binding that promotes simplicity and flexibility while developing app components.
4. Component architecture
ReactJS allows the building of UIs through individual components merged through multiple integration tools like Redux, Babel, Webpack, etc. This allows the creation of highly interactive and unique web UIs but can be a bit complex task.
The angular toolkit includes its integration tools like RxJS, Angular CLI, Angular Universal, etc. This allows the creation of web apps from one single platform itself.
5. App size
ReactJS app bundles don’t contain unused modules. They are built through tree shaking, webpack, and dynamic importing that renders them smaller in size. ReactJS apps load faster by loading the needed code at priority followed by loading the remainder code as per need.
Angular app bundles don’t contain unused modules and development utilities. Furthermore, compression and minification make room for higher app optimization by the framework.
6. Architecture update support
ReactJS possesses complete backward compatibility that allows developers to update old apps and architecture by adding features from any version. This makes ReactJS great for projects developed in stages.
Angular only allows the addition of new versions through installing updates for each version required in between. This implies a slow update application.
7. Scalability
ReactJS has strong architecture building capabilities and simplicity. However, it heavily relies on external tools for the component building which may simultaneously affect its app scaling quotient.
Angular is a complete toolkit that allows functionality updates faster and from a single platform. This implies faster app scaling too.
8. Testing
Testing ReactJS based apps is a much more predictable task due to mocking functions. ReactJS also includes test runners that facilitate testing during development, ultimately leading to process optimization.
Testing Angular-based apps is a simpler task due to the framework’s inherent testability-driven approach. The beneficial features like code unit isolation, dependency injection, etc. make the process easier.
9. Code quality and maintenance
ReactJS possesses a unique set of features that generate className-apart code quality. Some of these features include DisplayName string, prop-types, etc. Code maintenance is also easier in ReactJS due to the efficient code review practices it offers like Linters.
Angular has many features that help developers boost code quality. These also impact the learning curve that leads to the creation of smoother builds. It also has astonishing code maintenance capacities in the way it allows developers to manage the complex coding structures of single-page web apps.
10. Server rendering
ReactJS provides the best SEO friendliness while rendering server-side apps. While it utilizes certain in-built functions to do so, it also permits the usage of other tools to facilitate the best rendering.
Angular utilizes server-side rendering along with the creation of a static view of the apps. It does the best job at minimizing traffic interruption between server and client.
11. Suitability for mobile apps
ReactJS supports cross-platform app development through its official framework called ReactJS Native. The ReactJS native apps give a superior performance much similar to the native apps. It is also the most widely preferred mobile app framework.
Angular offers cross-platform app frameworks but doesn’t officially support app development for mobile devices. One can use platforms like NativeScript and Ionic for building mobile apps with Angular.
12. Popularity
- ReactJS is preferred more by both developers and app owners, as is conveyed by many popular surveys
- GitHub: over 170k stars
- Stack Overflow Survey: 40.4%
- Angular is not running very behind in the race of popularity though.
- GitHub: over 76k stars
- Stack Overflow Survey: 22.96%
13. Use cases
ReactJS has been used by plenty of tech giants including Facebook, Instagram, WhatsApp, Dropbox, Netflix, Uber, Airbnb, etc.
Angular has too helped many industry leaders with their apps including Google, Upwork, Nike, PayPal, Nike, Telegram, Forbes, etc.
14. Community support
The open-source nature of ReactJS is telling of the humongous community support it possesses. Being developed by Facebook and Instagram too, the ReactJS community can only be gauged as larger than ever. For any issue or documentation required, one can find answers in the community forums.
Ever since Google’s contribution, Angular has also amassed wide popularity with fast-growing updates. The only drawback is cracked documentation due to rapid update release. However, Angular still lags much behind in the race of popularity.
Choosing The Right Framework for A Project
In a lot of cases, it has been concluded that ReactJS vs Angular is almost an unfair comparison. There can be no fruitful outcome of comparing a UI library with a complete app framework. Now, some would argue about the possibilities that can turn ReactJS into a framework and thus the comparison.
Without picking sides, we want to shed light on the undeniable scope of exploring the unique relationship between frameworks and projects. This includes an understanding of certain critical aspects like the requirements, level, and final goals of the project, in particular, to see which framework meets them the best. Let's give you an idea of when to choose which framework.
Choose ReactJS for:
- Any application involving plenty of events
- Developing an application for specific business goals
- Developing shareable components to be included in the app
- Dealing with a team of experts in JavaScript, CSS, and HTML
Choose Angular for:
- Having perfectly ready apps that boost your project productivity
- Developing rich and comprehensively featured apps
- Developing low to moderately complex apps
- Dealing with a team of experts in C#, Java, and older Angular versions
If you still can’t decide between ReactJS vs. Angular for your budding project, our web development experts can help you. Our expert ReactJS and Angular developers have delivered wonderful projects and will surely be able to solve the puzzle for you too.
Choosing the right front-end development services is imperative for having a successful website. Equally important is to align the business goals, perfect branding tactics, and customer expectations simultaneously. Having said that, your final choice of a suitable front-end framework will prove just when it meets your projects’ demands perfectly. Both ReactJS and Angular are differently-natured tools, thus, their wise application can present you with the best delivering application.
Thanks for reading!