NestJS for web app development - Is it the right choice?
Shubhangi Choudhary
Marketing Manager @ RadiansysWant to build easily maintainable and scalable apps but want the development process to be fast-paced and efficient?
Want to start app development with an effective and convenient framework?
If your needs match any of the above, then the framework NestJS is going to be the best solution.
The NestJS framework is expected to open new doors in the world of web application design like domain-driven design, event sourcing, microservices architecture, etc. Its use-cases might scale up with time but NestJS mainly aims to simplify app development by streamlining architectural approaches through its defined set of rules. NestJS is a fresher in the backend development field. It is a simple-looking and lightweight package of great features that can build powerful enterprise applications for modern clients seeking efficiency and speed.
As NestJS is growing in the web world, there are many apprehensions and confusions still floating around it. While some developers have chosen to stick with the classic menu of JavaScript-based frameworks, many others have acquired the taste of NestJS. This article is going to take you through everything about the NestJS framework and present all the wonderful features that make it a great choice for web development in 2022.
The basics of NestJS
NestJS belongs to the Node.js framework family. It's an open-source framework known for creating compelling backend configurations in a way that no other JavaScript framework can. Essentially, NestJS provides innovative ways for the creation of simply supportable, testable, loosely built, and scalable applications. While foundationally based on the robust ExpressJS framework, NestJS also combines the best of JavaScript and TypeScript. It also consists of elements from the concepts of OOP, FP, and FRP.
Speaking of the technological aspects, NestJS is a big improvement over the NodeJS framework. It significantly improves the scalability of NodeJS servers along with rectifying many of the drawbacks of NodeJS frameworks. Inspired by the features of Vue, React, and Angular, NestJS also supports connections with many databases including MySQL, MongoDB, and PostgreSQL. It even comes with the dependency injection container, unlike many other popular frameworks.
NestJS is applauded for the following characteristics:
- Advanced approach: Making the Node community progressive with JavaScript-based design patterns and features.
- Adaptability: A complete and feature-loaded ecosystem for creating any type of server-side application.
- Expandability: Can be used with many external libraries.
Developers are preferring NestJS because it greatly simplifies the process of creating testable and scalable applications. Another reason is that NestJS has extensive documentation including code sources, recipes, and plenty of helpful examples. The framework provides a properly defined app architecture that helps developers with setting up the app right away. Furthermore, this ease of operation promotes developers to try hands-on the popular software development methodologies. NestJS gives easier access to the NodeJS APIs for developers so that they can use third-party modules more freely.

The structural components of NestJS
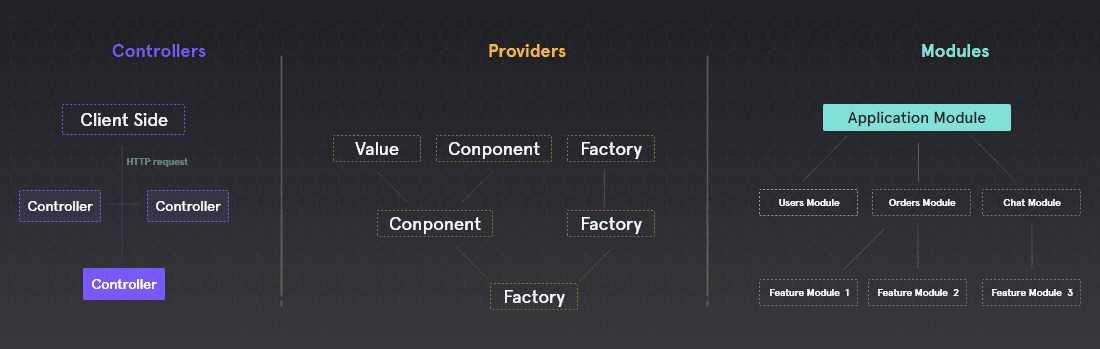
There are many building blocks of NestJS-based applications but three of them are especially important:
- Controllers
This component is associated with processing incoming client requests and sending responses. There is a routing mechanism that directs the incoming HTTP requests to suitable controllers for handling. The controllers thereby create the response that will go out. Controllers are made of decorators and classes. They carry out different operations through individually defined routes for each.
- Providers
Also referred to as services, helpers, or repositories, providers work on a foundational concept. Their purpose is to extract every logic and complexity and separate them into a defined class. Providers are simple JavaScript-based classes consisting of decorators. These can be developed and also injected into other providers as well as controllers. Providers remain valid as long as the application is running.
- Modules
These are classes consisting of
@Moduledecorators that are responsible for the organization of application structures. The decorators get metadata for NestJS to help it identify resources required for the application code. Afterward, they classify those resources (controllers, components, etc.) into defined sets.
There are root modules in every application that create the app graph used for resolving the relationship and dependencies between the provider and the module. Every module exhibits a set of inter-related characteristics. Essentially, modules carry out code organization and arrange features into reusable units.
Primary features of the NestJS framework
Here is a list of the cool features of NestJS:
- This framework specializes in domain-driven development.
- NestJS is a purely TypeScript-based framework. It relies on JavaScript too for more flexibility but the majority of its work is carried out by TypeScript.
- The documentation of NestJS is well-maintained, detailed, and easily understandable.
- A Dependency Injection Container comes in-built with NestJS which makes code easily reusable, clean, and comprehensible. These are design patterns that make applications modular and much more efficient.
- CLI tooling is a great feature of NestJS that helps with building applications, adding components, bootstrapping new projects, updating dependencies, etc. CLI also helps with easing the development process and boosting productivity.
- It supports the TypeORM tool that brings the power of a query builder along with simplicity.
- The framework also supports the creation of microservices architecture with its in-built set of tools and technologies including MQTT, gRPC, WebSockets, and GraphQL. Similarly, it facilitates the building of microservices and transport layers.
- It supports the active development and maintenance of the codebase.
- NestJS is a great testing-friendly framework as it is compatible with plenty of testing frameworks. Its features like modules and DI containers simplify testing while its testing package allows mocking Nest modules.
- It promotes project organization into modules. Each module is built with the classification of every project logic as per the relevant subject area. This modular structure simplifies project division along with supporting external libraries' inclusion.

Why choose NestJS over ExpressJS?
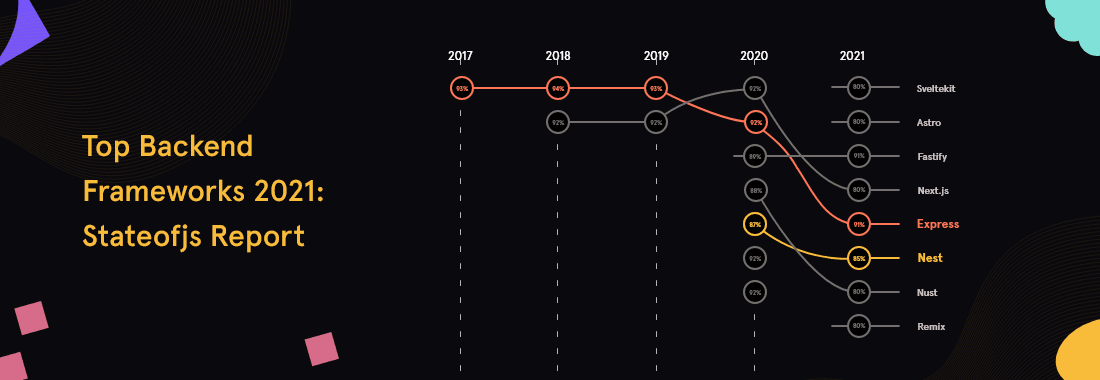
Among the developer community, ExpressJS has continued to be one of the most popular JavaScript backend frameworks. It has been held as the most effective NodeJS framework for building apps. The framework has been applauded for its straightforward approach and lightweight nature. It is also easy to use with huge open-source community support available. The State of JavaScript survey has also shown ExpressJS to be the top rank holder among all backend frameworks till 2019.
However, it has been receiving tough competition from many other backend frameworks which has brought down its raging popularity by bits. Developers have been divided in their choice of frameworks when it comes to the freedom of creating codes and apps. Among the many competitors of ExpressJS, NestJS presents the sweetest deal.
So, what are the compelling reasons to choose NestJS over ExpressJS? Let's take a look.
Unopinionated vs. opinionated
Web frameworks automate the process of app building by providing different levels of components and support. This categorizes the frameworks into opinionated and unopinionated frameworks. While unopinionated frameworks provide great freedom to developers for creating apps, opinionated frameworks expect developers to follow a certain structure and tools for the same.
ExpressJS follows the unopinionated approach where it lets the developers pick technologies, tools, hooks, etc. for writing codes in any structure they prefer. This freedom can lead to unique projects with great code provided by different team members. However, the downside of it can be messed up projects with tangled code structures due to improper synchronization of teams.
NestJS follows the opinionated approach that calls for "convention over configuration". It expects the developers to code following a definite structure, use defined tools, etc. Meanwhile, the framework does all the background work for code organization. It frees the developers from doing unnecessary work like arranging code or picking tools every time and makes code maintenance super easy. Since all Nest builds follow the same approach, it becomes easier for developers to join in between projects.
Having said the facts, let's see why NestJS can replace ExpressJS. We agree that ExpressJS is a freer way toward app building but NestJS provides a design pattern that has been built over time with richly experienced hands. Using ExpressJS may undoubtedly be a treat as it allows space for personal preferences for a design pattern. The same isn't the case with NestJS but it surely does provide an architecture that has been tried and tested for the best performance by skilled engineers. ExpressJS leaves it all to developers to create their design patterns which may have to face tough competition against the robust ones (as designed with NestJS). You don't need to redesign the same patterns time and again with NestJS.

So, is NestJS vs. ExpressJS about choosing a winner?
It is to be established that there is no direct competition between NestJS and ExpressJS. In fact, the core components of NestJS heavily derive from ExpressJS. The excelling point for NestJS is its solution-driven approach where it fixes the architectural flaws in other competent NodeJS frameworks. It provides a superior and flawless backend architecture that is set to perform. The framework is rigid but still allows developers to use a great range of third-party libraries and APIs.
Why NestJS?
With over 46k GitHub stars and a weekly npm download rate of over 500k, NestJS is acing the race among other NodeJS frameworks. Are you wondering what is so special about NestJS, after all? Let's find out:
- Starting a new project with NestJS brings with it the benefits of a clear and flexible architecture. Its microservice architecture puts forward best practices for initiating, developing, and maintaining NestJS applications. The CLI tool helps greatly in building production-ready applications along with files for general use cases. NestJS also supports Monorepo.
- NestJS exhibits competent framework independence. It uses a framework adaptor for becoming compatible with plenty of other frameworks and performing library-specific implementations.
- Probably, NestJS is the only 100% TypeScript-based framework. TypeScript is a robust language that comes with certain special advantages over simple JavaScript. Even so, it enables easy conversion into JavaScript for simple context swapping. It also enforces strict typing that further facilitates faster and bug-free coding.
- Decorators are an in-built feature of NestJS which is unique. At the same time, it also enables developers to create custom decorators easily that can be used in multiple projects repeatedly as per requirement.
- NestJS promotes domain-driven development. This includes the definition of several modules under a single root module that helps in the logical distribution of the code into domains. The result is clearly defined domains, reusable modules, and maintainable code.
- The philosophy and concept of NestJS are largely based on Angular. Thereby, it blurs the boundary between frontend and backend, making it easier for an Angular developer to work on a backend project.
- The extensive documentation of NestJS plays a great role in helping developers put the best of NestJS to work for different projects. The documentation even includes extensive guides and tutorials on methods of integrating different tools like WebSockets, GraphQL, OpenAPI, etc.
- NestJS is also known for being an independent framework that puts no limitations on whether you want to create a simple or complex web app. It is easily deployable across platforms.
- The NestJS community has registered the fastest growth in the NodeJS family within the past three years. One can expect easy assistance coming from the huge network of NestJS.
Who shall enter NestJS?
It would be misleading to say that ExpressJS is the best NodeJS framework for building server-side applications. There are great use cases for ExpressJS but it may not turn out to be the best choice for enterprises or large-scale projects. The freedom provided by ExpressJS can become the reason for poorly created and managed design patterns due to different choices made by the team. With NestJS, it is easier to maintain consistency across a huge codebase. The modular organization approach of NestJS allows enough room for expandability while enforcing structure.
NestJS is the best choice for massive-scale enterprise applications.

Conclusion
NestJS is making great progress every day. Due to its opinionated approach and different foundation (TypeScript), the framework can be a hard pill to swallow for some. One must approach NestJS unbiased and with readiness to explore and make something innovative. The framework isn't competing with other NodeJS frameworks as its core principles and functionalities are inspired by them only.
While choosing the best framework for any project, it is always advisable to analyze the use cases of the frameworks individually and then pick the one that meets your project's unique requirements best. NestJS has its amazing advantages but it is important to assess it better by studying the documentation and checking the source code. If you need more help getting started with NestJS, we are right here. Thanks for reading!