
MEAN vs. MERN: Which is best for web development?
August 22, 2022Dinesh Kumar
VP Engineering @ RadiansysMEAN and MERN are the two best-known examples of full-stack frameworks. These are also referred to as Tech Stacks because they are a combination of technologies commonly used for web app development. To meet the growing digital demands of different industries every day, there have emerged plenty of tech stacks that are developing Avant-Garde web solutions. Full-stack frameworks are one such example that is a proven one-stop solution for rounded web development.
However, to get the best website up and running, choosing the right tech stack is imperative. Failing at this can leave you with not only a poor website but also a waste of investment and time. Choosing between MEAN and MERN can be one such tough decision. There are fewer but very crucial differences between these tech stacks that can tweak the project outcomes significantly.
We are here with a detailed blog on MEAN vs. MERN including the basics and relevant comparison of the two tech stacks followed by parameters for selecting the right framework for your project.
Let’s begin.
About MEAN
Developed by Google in 2009, MEAN stack is a very popular open-source and JavaScript-based full-stack technology. Developers prefer MEAN stack for web apps as well as mobile apps (hybrid and not native). It comes with plenty of great plugins, in-built testing tools, and other tools that allow easy and faster application development.
How does MEAN stack work?
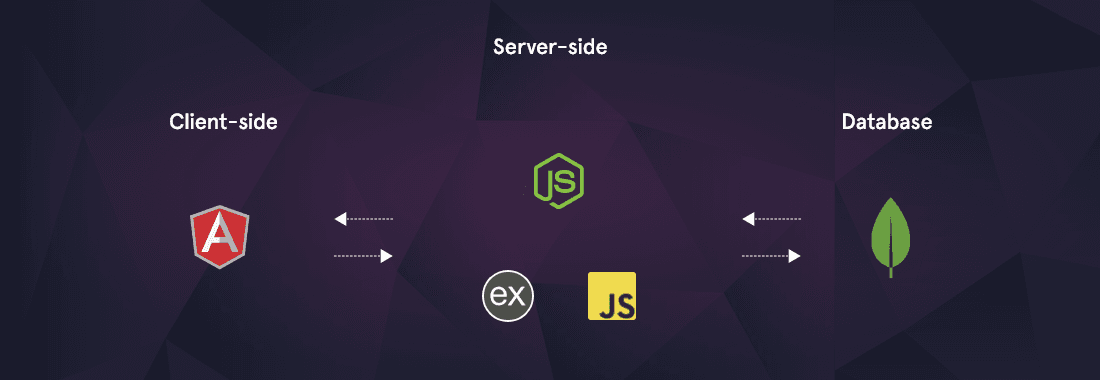
MEAN refers to MongoDB, ExpressJS, AngularJS, and Node.js which are also the stack’s main components. The architecture of the MEAN stack is JavaScript-based which makes web app development and handling JSON super easy. Let’s see how its components function:
- Frontend with AngularJS- Being the top component of the MEAN stack, AngularJS creates dynamically powerful and interactive user experiences for the web app.
- Server tier with ExpressJS and NodeJS- The second component is ExpressJS which runs on the NodeJS server. The robust modules of ExpressJS facilitate HTTP request and response handling and URL routing.
- Database tier with MongoDB- All the app is stored in the MongoDB database. The JSON documents are processed on the ExpressJS server and then stored in the database directly.
Primary features
- MEAN stack is JavaScript based which makes it consume adequate yet lesser bandwidth.
- NodeJS in MEAN stack helps in faster database rendering.
- MongoDB offers a simpler insert, update, and delete mechanism.
About MERN
Powered by Facebook, MERN stack is another great full-stack technology that is open-source and JavaScript-based, almost like MEAN. The major driving factor of the MERN stack’s popularity is that it’s a complete framework for application development. MERN is a newbie with ReactJS replacing the classic AngularJS which gives it the competitive advantage of being simpler and smoother.
How does the MERN stack work?
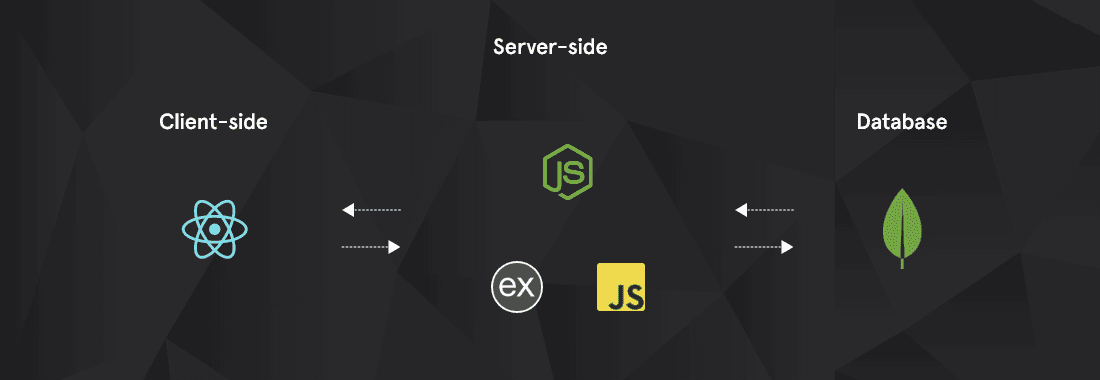
MERN refers to MongoDB, ExpressJS, ReactJS, and Node.js which are also the stack’s main components. The framework relies on Java for faster and simpler mobile and web app development. Let’s see how the components of the MERN stack work:
- Frontend with ReactJS- Being the top block of the MERN stack, ReactJS uses simple components to create comprehensive yet user-friendly interfaces. It connects the components with the data stored in the backend server leading to the creation of comprehensive interfaces.
- Server tier with ExpressJS and NodeJS- The second component is ExpressJS which runs on the NodeJS server. The robust modules of ExpressJS facilitate HTTP request and response handling and URL routing.
- Database tier with MongoDB- All the app is stored in the MongoDB database. The JSON documents are processed on the ExpressJS server and then stored in the database directly.
Primary features
- The combination of MongoDB and NodeJS offers simpler data representation, manipulation, and storage.
- MongoDB in MERN stack can operate on several servers which save data corruption in case of hardware failure.
- It allows using many tools like Mocha, Jeta, etc. for testing the ReactJS-based applications.
- Since the tech stack is JavaScript-based, developers need not switch contexts for codes.
Table of comparison: MEAN vs. MERN
We collected a list of important parameters to pin down the differences between MEAN and MERN accurately. You will see that this comparison ultimately boils down to the Angular vs React debate. This is because the two tech stacks are composed of similar technologies except for Angular and React. While Angular is a complete JavaScript framework, React is a JavaScript-based library. As such, their contribution to app development varies while operating with other components of their respective tech stacks.
Now, let’s see how the MEAN vs. MERN works:
| MEAN | MERN | |
|---|---|---|
| Learning curve | It is a pre-engineered tech stack with lesser flexibility. This makes the learning curve steep, especially for beginners who have no experience or prior knowledge of the Angular framework. Angular is TypeScript based and also uses several templates. Alongside, the documentation for the framework is detailed but a bit complex to understand easily. | MERN involves ReactJS which comes with comprehensive documentation and data. This makes the tech stack simpler to learn and operate for developers including the newbies. |
| MVC architecture | MEAN stack becomes a more structured framework due to Angular that supports MVC or MVW architecture effectively. This creates an intermediate layer between the database and UI code that facilitates easier code management and upgrade. As the user interface is not attached to the intermediate layer, it takes away project structure and scalability from the framework. | MERN stack lacks a firm structure as it’s a library after all. This MEANs that codes are stored at different locations. Thus, it can be a task to handle codes and upgrade them. At the same time, the MERN stack allows simpler UI rendering by providing the necessary means. In the MERN stack, JSX is crucial for the HTML code to be written and added in React. This gives flexibility to the framework, making it suitable for a wide range of projects. |
| Data flow | MEAN stack has bi-directional data flow. This MEANs that the model state gets automatically changed upon altering the UI. | React introduces unidirectional data binding in the MERN stack. Thus, the UI can only be changed after altering the model state. The best advantage of this is to improve the data overview. This makes the stack a good choice for building flexible, small-scale web applications or as per requirements. |
| Third-party libraries | MEAN stack includes plenty of default functionalities that make using the libraries easier even without any prior experience with programming languages. For example, it enables HTTP calls to the backend simply. Angular has many ready-to-use features that are ready to plug and play. However, due to the strict architecture of Angular, the MEAN stack doesn’t offer much flexibility when it comes to using third-party libraries. | React Native allows the freedom of using as many tools and third-party libraries. However, integrating external libraries in a React-based project calls for further settings and features. Being relatively new, MERN has a long way to go as it lacks default libraries for software development. |
| Code Quality | Angular in MEAN stack uses the TypeScript programming language which is a superlatively typed JavaScript language. It has a statically compiled format representing classes, interfaces, and static typing. Developers can utilize these to write flawless code as they can identify and remove errors on the go. | In MERN, React utilizes JavaScript and JSX. The comprehensive nature of this framework can render the code slightly low in quality. |
| Testing | It is easy to test MEAN stack applications as it will mostly require using just a single tool. | Testing MERN stack applications require greater effort as well as multiple tools. This is because of the flexible nature of the framework that allows the use of multiple libraries and technologies to build the different building blocks of the application. Thus, you need to use different tools for testing the different parts of the app. |
| Security | MEAN stack comes with a robust data security mechanism that makes applications securer against different cyber-attacks. This is because the stack utilizes scalable technologies like Angular and NodeJS that come with the JSON Web Token. It encrypts the sensitive user data and related resources in the applications to restrict unauthorized access. The tech stack even allows the implementation of cookie-based sessions for safeguarding the client-side cookie data. It stores the session on the client-end for improved data security. | MERN stack is primarily concerned with faster and streamlined execution of development operations like API backend. While doing so, the stack implements authentication functions for app security. However, these methods don’t provide security from CSRF attacks. |
| Performance | Since the MEAN framework is pre-engineered, it delivers higher performance. Angular in the MEAN stack utilizes the real DOM that helps in running XML and HTML documents efficiently. Angular has also improved its performance significantly by rolling out stabler versions after the wavery 1 and 2 versions. It has become a top-performing JavaScript-based MVC framework, helping in improving coding abstraction and efficient file management. | MERN framework allows flexibility but it also MEANs that all settings need separate configurations every single time. Also, the tech stack uses virtual DOM that increases the rendering time unnecessarily. However, the virtual DOM helps in coding faster running applications. ReactJS is an open-source library which gives it a fairly high advantage in terms of performance. It is a favorite of developers for speedy coding. |
| Productivity | Angular offers great productivity to the developers as it’s a complete package. It gains the competitive advantage from its Command Line Interface (CLI) feature which simplifies a lot of operations like upgrading the code. | React in the MERN stack makes things a little complex due to the plenty of third-party libraries involved. For upgrading the code, all these libraries have to be dealt with. This ultimately reduces the productivity quotient. |
| Popularity | Angular continued to be the most known framework in 2018-20, according to the HackerRank 2020 Developer Skills Report. However, statistics have shown that when it comes to being the developers’ choice, AngularJS was chosen by 28% of developers. The steep learning curve of Angular can be gauged as the reason behind this. | React continues to be the top framework for 32% of developers wanting to learn it next. The Java Full-stack Report 2022 also shows React to be the top framework for web development followed by Angular. Over 40% of survey respondents prefer ReactJS, making it the most used framework. Similarly, in the State of JS report 2021, React topped the charts of usage with 80% of developers preferring it for the web frontend. |
| Mobile app development | Angular in MEAN stack provides you with the benefits of an Ionic framework. You can develop Hybrid mobile applications that cut down development costs and facilitate easy code handling. | React Native in the MERN stack is a great choice for developing apps that give a native user experience. |
What do MEAN and MERN have in common?
MEAN and MERN share plenty of functionalities in common owing to their similar building blocks. Let's see all the similarities right here.
- Quite evidently, the MongoDB, ExpressJS, and NodeJS frameworks remain the common building blocks in both the tech stacks. This means that both the tech stacks enjoy the best features of these technologies in common.
- Both, MERN and MEAN, are open-source tech stacks that provide complete software development services including frontend, backend, etc.
- The frameworks support MVC architecture.
- Both frameworks enable minimal coding that further simplifies the organization of the UI components.
- There is no dearth of in-built testing tools in both frameworks.
- The frameworks provide protection against cybersecurity threats and data security risks. Both Angular and React are known to secure applications against the prime threat of XSS or Cross-Site Scripting.
- There is plenty of detailed documentation including video tutorials and sample code sets available for both tech stacks. Developers can also benefit from extensive community support. The Facebook-powered community of React and the Google-backed community of Angular are indicative of this.
Why choose: MEAN vs. MERN?
MEAN stack
- MEAN stack is a good choice for developing all kinds of applications, especially, for projects with a shorter and stricter development timeframe.
- Both frontend and backend are developed using the JavaScript language only. This has many benefits- faster development, quick learning for developers, less turnaround time, creating lightweight applications, low memory need, and improved web response time.
- Low development cost and time are other great advantages of choosing MEAN stack. MEAN has a rich ecosystem as all its component technologies are open-source. It also allows code reusing and sharing with its amazing sharing capabilities. Such flexible and integrated benefits cut project expenses greatly.
- MEAN offers isomorphic coding that allows developers to shift the code to different frameworks. They can also switch between server and client sides using JavaScript for faster and easier development.
- To enjoy high scalability and faster MVP development, choose MEAN stack. It offers plenty of widgets, plugins, libraries, reusable modules, in-built testing tools, and additional frameworks which boost its functionality manifolds. Thus, the ready-made solutions promote shorter time-to-market and more productive development.
- Angular offers high speed, easy testability, maintenance, and reusability. MongoDB in MEAN offers the benefits of cloud compatibility. It can send cloud functions at a reduced circle space price. We can say that the building technologies MEAN stack come together to make the framework the best for cost-effective application development.
MERN stack
- What gives MERN a competitive advantage is supreme intelligence, performance, and agility that drive growth for businesses. MERN utilizes JavaScript to its best for building websites that deliver rich user experiences for all platforms.
- MERN stack utilizes the JavaScript stack including JavaScript and JSON for developing highly efficient applications. The entire code is developed using JavaScript which eliminates the need for context switching. The frontend and backend can both be developed using one code script.
- The react library offers high flexibility for using external libraries and top-notch tools for developing the most creative apps. Also, ReactJS doesn’t have any templates, unlike other frameworks. It makes automating repetitive HTML creation/DOM elements easier for the developers. React uses JavaScript for doing this task.
- React keeps it easy for the developers as it’s an isomorphic language. This means that the code is operable on the server as well as the browser. It makes MERN stack SEO-friendly as the same code can be used for creating pages that run on the server as per need.
- Several in-built tools can be used for real-time testing of applications.
- The community support for the MERN stack is unmatched and amazing for developers to seek answers to all their doubts. Developers can seek modifications to the source code easily.
What to choose: MEAN vs. MERN?
We have seen the best features of the MEAN and MERN stack along with a detailed comparison between the two on various fronts. Now, the important part is selecting the apt tech stack for your project that meets all the requirements. Let us help you out here with certain pointers to pick the right framework.
Choose MEAN stack for:
- Big scale/Enterprise level projects such as MEAN stack offers the perfect amount of performance for efficient mobile app development.
- Real-time web applications such as MEAN stack allow easier switching between client and server sides.
- Teams with high experience working with Angular technology as Angular has a steep learning curve.
- Better productivity due to the comprehensive nature of Angular in the MEAN stack.
- Flawless coding as TypeScript in Angular prevents common errors in the writing stage of codes.
Choose MERN stack for:
- Small to big-level projects as the MERN stack offers structural scalability and flexibility to meet the requirements. This is because the HTML code is written and added using JSX only.
- Small-scale JavaScript-based applications such as DOM and unidirectional data binding in the MERN stack facilitate speedy web app development. MERN stack is a good choice for efficient and fast web development.
- Team with less to moderate experience working with React technology as React has a low learning curve and extensive documentation, to begin with.
- Projects involving mobile application as React offer a near-native user experience.
- Performance-driven development as MERN updates virtual DOM.
- Long-term project goals include maintenance and improvement as React is growing more popular.
We understand that decision-making can still be hard which is why we are here. We boast a team of experienced web developers that can help you pick the right tech stack for your business objectives and make the perfect development strategy.
Conclusion
We just finished comparing the MEAN and MERN tech stacks on different parameters, finding their similarities and differences. Speaking of the functionalities and capabilities exhibited by these frameworks, both have proven great for effective web development. The structure of these frameworks majorly drives the differentiation between them. Therefore, it would be wise for businesses to choose between MEAN vs. MERN by intelligently analyzing the specific needs of the project.
If you are still not able to decide whether to choose MEAN or go with MERN, the best move would be to speak with experts. We are a top web development company with extensive proficiency in delivering top-notch software solutions. Our consulting team will help you decide which tech stack out of MEAN and MERN will align perfectly with the demands of your project.
Thanks for reading!